
When running an e-commerce site on Magento, organizing your products into categories is essential for a seamless user experience. A category tree view allows customers to navigate through different sections of your store easily. Here’s a simple guide on how to create a category tree view in Magento.
What You Will Achieve
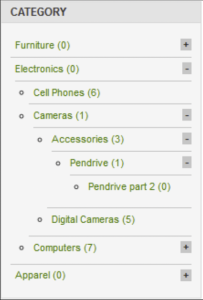
By following the steps in this guide, you’ll be able to display a neat category tree on your Magento storefront, similar to the output view shown below:

This structured view not only improves navigation but also enhances the overall aesthetic of your site.
Step-by-Step Implementation
Step 1: Modify Your Layout XML
Navigate to your theme’s layout directory, and edit the catalog.xml file. You will add a reference for the category list block that will be used to display the category tree.
<reference name="left">
<block type="catalog/navigation" name="category_list_sidebar" template="catalog/navigation/categorymenu.phtml"/>
</reference>
This code snippet essentially tells Magento to add a new block of type catalog/navigation, which will be responsible for rendering the category list.
Step 2: Create the Category Menu Template
Now, move to your theme’s template/catalog directory. Here, you need to create a new folder named navigation if it doesn’t already exist. Inside this folder, create a file named categorymenu.phtml. This file will contain the PHP code that renders the category tree.
<?php
$_helper = Mage::helper('catalog/category');
$_categories = $_helper->getStoreCategories();
$currentCategory = Mage::registry('current_category');
?>
<div class="block block-list block-categorys">
<div class="block-title">
<strong>
<span>Category</span>
</strong>
</div>
<div class="block-content">
<ul class="category_sub">
<?php
if (count($_categories) > 0) {
global $index;
global $data;
foreach ($_categories as $_category)
{
$check_child_class = check_child_par($_category->getId());
$collaps = ($check_child_class) ? "<span class='show-cat'>+</span>" : "";
echo "<li class='" . $check_child_class . "'>";
echo "<a href='" . $_helper->getCategoryUrl($_category) . "'>" . $_category->getName();
echo " (" . product_count($_category->getId()) . ")";
echo "</a>" . $collaps;
echo check_child($_category->getId());
echo "</li>";
}
}
function check_child($cid)
{
$_helper = Mage::helper('catalog/category');
$_subcategory = Mage::getModel('catalog/category')->load($cid);
$_subsubcategories = $_subcategory->getChildrenCategories();
if (count($_subsubcategories) > 0)
{
echo "<ul>";
foreach ($_subsubcategories as $_subcate)
{
$check_child_class = check_child_par($_subcate->getId());
$collaps = ($check_child_class) ? "<span class='show-cat'>+</span>" : "";
echo "<li class='" . $check_child_class . "'>";
echo "<a href='" . $_helper->getCategoryUrl($_subcate) . "'>" . $_subcate->getName();
echo " (" . product_count($_subcate->getId()) . ")";
echo "</a>" . $collaps;
echo check_child($_subcate->getId());
echo "</li>";
}
echo "</ul>";
}
else
{
return "";
}
}
function check_child_par($cid)
{
$_subcat = Mage::getModel('catalog/category')->load($cid);
$_subsubcats = $_subcat->getChildrenCategories();
if (count($_subsubcats) > 0)
{
return "parent";
}
else
{
return "";
}
}
function product_count($cid)
{
$products_count = Mage::getModel('catalog/category')->load($cid)->getProductCount();
return $products_count;
}
?>
</ul>
</div>
</div>
Tips for a Better Category Tree
- Use CSS to Style Your Tree: Ensure your category tree is not only functional but also visually appealing. Add CSS styles to match your site’s theme.
- Test for Responsiveness: With the increasing use of mobile devices, make sure your category tree view is responsive.
- Keep it Updated: As you add or remove categories from your Magento backend, ensure that the category tree updates accordingly.
Conclusion
Creating a category tree view in Magento requires a bit of file navigation and XML/PHP editing, but the result is a more organized and user-friendly e-commerce site. By following these steps, you should have a working category tree view that helps your customers find exactly what they need.
For more detailed customizations and troubleshooting, consult Magento’s official documentation or reach out to the community forums for support.

 Creating an End Level Category Tree View in Magento
Creating an End Level Category Tree View in Magento